Top jQuery Plugins for Bootstrappers
In my previous article we discussed about, Creating Successful Opt-in Forms in WordPress Site Using Bloom. Today we shall discuss about slider plugin for bootstrap.

jQuery is one of the most preferred choices for website designers. It is because of its usage, benefits, and multiple features. The popular JavaScript library gives the privilege to the designers to change the font style, borders, background images, color contrast and supplement animations, music or videos. Here are 15 best jQuery Plugins for Bootstrappers that would help you to create innovative and useful websites and applications.
I hope the list is useful for your upcoming projects.
1. Pnotify

PNotify is developed by SciActive and referred as excellent JavaScript notification system. It offers desktop notifications based on the Web Notifications spec. PNotify mainly carries three type of notification info, notice, and error. It has multiple themes, features, effects and style. One can also choose from Bootstrap, jQuery UI, Font Awesome or go with your own style. It offers almost 18 ready-made themes.
It has great powerful and rich APIs with awesome graphical features. These APIs include desktop notifications, dynamic support for upgrading, the callback for various events, previous history viewer and HTML support in the title and body.
2. AnimatedModal.js

It is another great jQuery plugin which assists in creating fullscreen modal with CSS3 transitions. The plugin is fully responsive to create a screen modal with transitions. These transitions are available in the CSS file if you want to access them. If you want to animatedModal.js in a project you would need to know how to integrate the plugin in your code.
3. ArtDesign Slider

ArtDesign Slider is a popular jQuery images slider Plugin. It is responsive and support pixels (px) and percents (%) for maintaining width and height. It also has complete navigation control and complete control of the position of all elements. It also offers 24 transition effects and captions with nine transition effects. The slider plugin also offers automatic resizing and centering of images and mouse wheel listening.
4. X-editable

As it is free and open-source software, it is easy to develop plugins on top of Javascript library using jQuery. This library creates editable elements on your page. It can be used with any engine (bootstrap, jquery-UI, Jquery only) and includes both popup and inline modes.
Its features include:
- Popup and inline modes
- Client-side and server-side validation
- works in IE7+ and multiple browsers
- Unit testing
- Support inputs like extra textarea, date, datetime, date, combodate, html5types, checklist, wysihtml5, typeahead, etc.
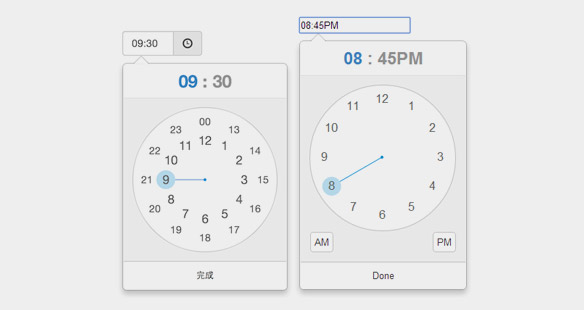
5. ClockPicker

It is another jquery plugin for Bootstrappers. It is supported by both desktop and mobile device. It works great with touch screen devices. ClockPicker is supported by all the major browsers including IE 9+. It look and behaves well enough in IE8.
6. Bootstrap FileStyle

The Bootstrap FileStyle is another best plugin for the jquery-based component library. It can be used to style the file fields of the forms.
It offers an interesting and an attractive way to present a form for sending files while keeping it simple and efficient at the same time.
7. Bootstrap Progress Bars

Bootstrap-progress bar is a popular jQuery plugin. It extends the basic twitter-bootstrap progress bar and extends the ability to animate the progress bar by supplementing Javascript in alliance with the preexisting CSS transitions. Apart from this, one can display the current progress information in the bar or get the value via a callback.
Its usage include:
[css]
-include bootstrap-progressbar.js
- activate bootstrap-progressbar functionality on progressbars of your choice:
$(‘.progress .bar’).progressbar(); // bootstrap 2
$(‘.progress .progress-bar’).progressbar(); // bootstrap 3 - set the aria attribute and remove the width style attribute (alternatively you can set it to 0)
(i) data-transition goal
(ii) aria-valuemin (default: 0) and aria-valuemax (default: 100)
8. Datedropper

Datedropper is an ultimate jQuery plugin which provides a fast and an effortless way to manage dates for input fields. One may select the date format, border color, minimum and maximum date, text color and animation amongst various other enhancements.
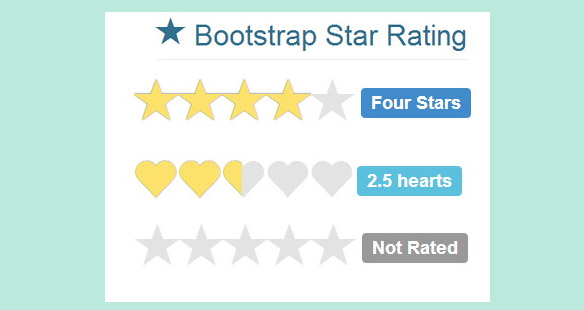
9. Bootstrap Star Rating

Bootstrap Star Rating is a classic choice for Bootstrappers. It seems to be a simple yet powerful choice as it supports advanced features like fractional star fill and RTL input support. The plugin is focused on utilizing pure CSS-3 styling to provide the control. It can be overruled with any other CSS markup and utilizes the Bootstrap markup and styling by default.
10. Bootstrap Growl

It is very simple jQuery plugin which moves the standard Bootstrap alerts into hovering “Growl-like” notifications. It has a plethora of features as it utilizes approved Twitter Bootstrap alerts. They provide “information”, “error” and “success” styles and multiple growls. It is called as “consecutively” which are stacked up in the list successfully.
11. Bootstrap Tour

Bootstrap Tour is an excellent plugin as it offers a quick and easy way to build your product tours with Twitter Bootstrap Popovers. It hardly depends on the full Bootstrap package. The tooltip and popover files are only dependent on it. It saves the current step and does not display the tour again to the users who have put great efforts to achieve it.
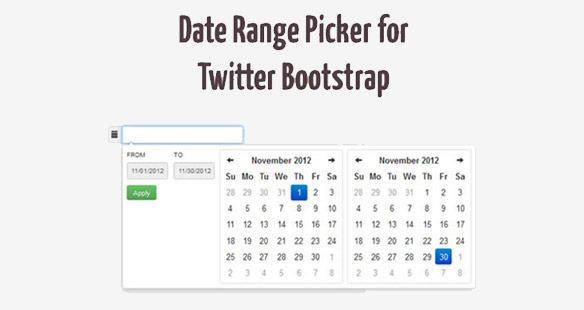
12. Date Range Picker plugin

Date Range Picker Plugin is an impressive jQuery plugin for Twitter Bootstrap. It selects a range of dates by creating a dropdown menu. If the plugin is invoked with no option, it presents two calendars to choose to commence and wind up time. Optionally, you can provide a list of date ranges the user can select from instead of choosing dates from the calendars.
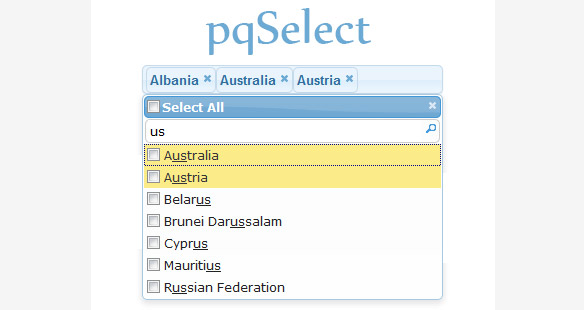
13. pqSelect

pqSelect is an excellent open source jQuery plugin. It helps to convert ordinary multiple and single select lists created with [css] and [css] HTML tags into theme ready jQueryUI widget. It carries excellent features and options like grouping, radio boxes for single selection, check boxes, keyboard navigation and several other multiple options.
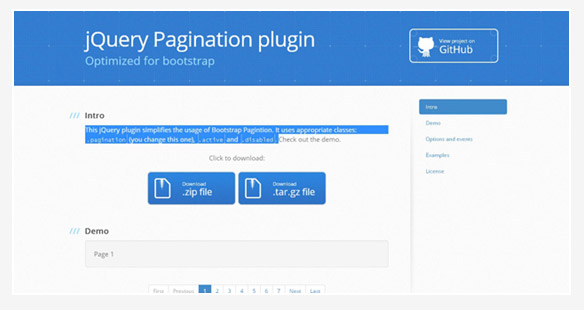
14. jQuery Pagination Plugin

This jQuery plugin simplifies the usage of Bootstrap Pagination. It uses appropriate classes:.pagination, .active and .disabled.
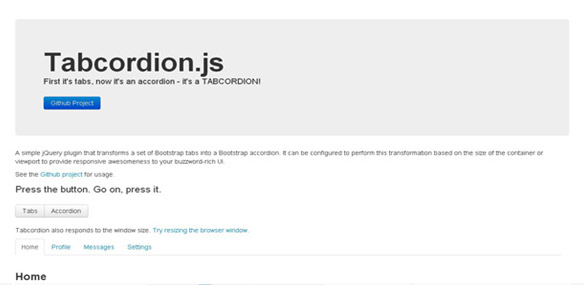
15. Tabcordion.js

It is another excellent jQuery plugin which converts Bootstrap tabs into a Bootstrap accordion. It is utilized to configure and perform a transformation based on the size of the viewport or container to provide responsive awesomeness to your buzzword-rich UI.
There are many jQuery plugins which can be used by website designers. They enhance the front-end user experience to an entirely new level. You can choose any of these plugins to develop an excellent music website to beat the competition.
Auhtor Bio
Sophia Phillips has been working as a professional in WordPrax Ltd, WordPress web development company and loves sharing information about leveraging multiple benefits of WordPress CMS in the best possible manner. Currently, she has an impressive count of WordPress development-related articles under her name.
This blog post was written by a guest author/contributor. If you would like to write or submit a guest post for citec.in/blog, please write us at info[at]citec.in


