Low ROI of Your WordPress website? Boost its Speed
How do you feel, if you’re booking a cab via a popular online cab services website and the website is too slow to accept your booking? You will immediately click to close it and search for another one. Conclusion, nobody, likes slow website. And therefore, without taking the right precautions, your website will be titled with a sluggish site. It may hassle your customers and may lose a plethora of subscribers.

It is very crucial to maintain the speed of your WordPress website. A website owner has only a few seconds to capture their user’s attention and convince to hang them around. According to the Microsoft, Bing team, a 2-second longer delay in page responsiveness reduced user satisfaction by 3.8%, which has raised the lost revenue 4.3% per user and reduced the clicks by 4.3%. Thus, it is very easy to say, most of the users are gone, if your website is taking too long to upload.
Not only this, but Google also reduces the ranking of the website in its algorithm. So if your site is slow, and you’re now losing visitors from impatience and reduced rankings in search engines. Let’s fix it.
How To Speed Up WordPress
1. Choose a Good Host

A web hosting has a significant impact on the speed of the website. A website runs on a good web host. It is the first aspect to be addressed when working on improving site speed. One should always avoid using a shared host if you’re looking for a fast website. Although many times, owning an individual server is a bit costlier affair, so the best in-between option is a Virtual Private Server (VPS). It is technically in a shared environment. It is a faster option than a shared server.
2. Uses Content Delivery Network (CDN)
Almost every blog is using Content Delivery Network nowadays. Even the popular blogs like Copyblogger are making efficient use of it. Essentially, a content delivery network abbreviated as CDN, takes all your static files you’ve got on your site and let visitors download them as quickly as possible by serving the files on servers as close to them. Almost every WordPress theme supports CDN, and they’re simple to use.
3. Use a good Theme Framework
Many theme frameworks are not as fast and well-coded as others. While deciding a WordPress theme, just see the speed of the website, this will give you an idea of the theme and its impact that would be adding to your site load speed.
4. Optimizing the Structure of your Homepage

The WordPress website speed can be improved by optimizing the structure of the Homepage of your website. Avoid using a maximum number of widgets and posts, thus, providing an excellent way to keep your homepage optimized. This course of action not only helps to increase the speed of your website, but it also enhances the overall experience.
5. Selecting Right Plugins

A number of plugins add a tremendous amount of junk to your site and site files. One does not require to put an effort in installing or keeping plugins you don’t really require. The best approach is to review WordPress Plugins that you are using. After reviewing you can analyze which one you can keep and identify the one which is critical to your WordPress site.
6. Disable the Trackbacks and Pingbacks

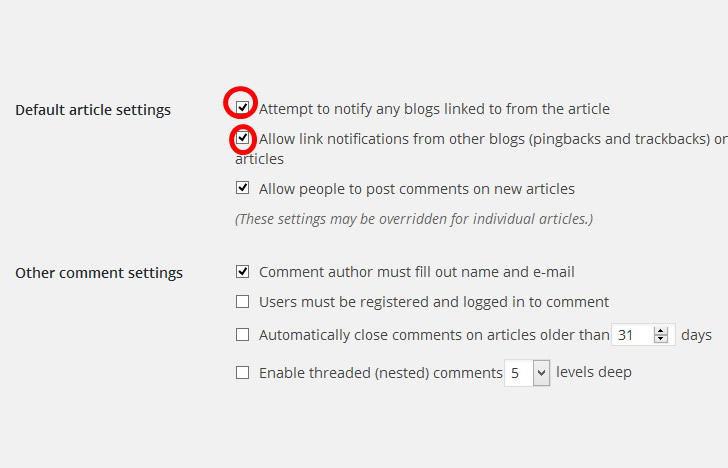
You will always be notified every time another blog mentions you, by default. These are called pingback and trackbacks. You can visit the Admin page and turn off this feature. And follow this series of actions: admin page> settings> discussion, and uncheck the first two checkboxes as shown below. This uncheck will not harm your website.
7. Remove Unwanted Third Party WordPress Plugins
While you convert your website to WordPress, there are several plugins available which are used to add extra functionality to your WordPress website. They may add functionality, but many times slows down the speed of the WordPress site. It may unnecessarily add more code to the server, which extends the loading time of the website. So, it is suggested to remove some plugins. If any additional code is used in WordPress, then it is better to create your own and search for what exactly what code is running.
8. Resize the Images
Resize your WordPress images, because images may slow your website. Before uploading an image, resize it correctly. The image taken from camera are 3000-4000 pixels wide and while the other featured images should be 600-800 pixels wide. Mac users can use iPhoto. It delivers exporting medium or large size quality. Window users can use Pixlr; it is free and easy to use. WP Smush plugin can remove extraneous weight from your image. It can remove 11% of the kilobytes for each image.
9. Forget about Backlinking
Backlinking is a process where that links from a Web page, back to your Web page or Web site. It is also called as Inbound link. The users may use the content which is a host on website’s server. As a result, your server gets no privilege to you whatsoever. Thus, it is quite simple to prevent from stealing your server resources. You can avoid using hotlinking stuff from your website content and apply some codes to your server. It usually targets the images and other multimedia which are data heavy and can be added to your server.
10. Cut down the HTTP Request
As the users land on the website page, a few corresponding files are required to be sent to that particular browser. It should comprise of the image, CSS files and Javascript library references. The reduction of some objects to reduce the number of HTTP request which are required to speed up the loading time on a page.
Wrapping up!
So these were ten best approaches to improving your WordPress website. Make your website simple and user-friendly. This will decrease the website’s loading time and bounce rate too. It hardly matters if you remove the unwanted stuff from your website. Simply remove the buttons, widgets, pop-ups and flashy advertisements. Think about what purpose these elements have and test how they affect the speed.
Author Bio
Ana Elison is a Senior WordPress Developer at at Designs2HTML – PSD to HTML service provider company with global reach. She has a deep love for creativity and enjoys sharing her passion with various techniques on the web.
This blog post was written by a guest author/contributor. If you would like to write or submit a guest post for citec.in/blog, please write us at info[at]citec.in


