10 Amazing Parallax jQuery Plugins Worth Exploring
Parallax was one of the most popular trend in the web design industry in 2014, and continues to be the popular trend of 2015. Parallax effect proves to be very useful for websites that tells a story. Especially, this effect can be seen in single page websites that allow visitors to scroll down their pages either vertically or horizontally.

Observing the growing popularity of parallax effects, many web developers show willingness to implement these effects to their sites combined with other design elements, technologies, etc. You can add parallax effects in your website design in the form of scroll, bubbles, and other shapes. However, the most commonly used parallax effect is scrolling.
To help you create great parallax effect for your designs, we’ve rounded up a list of some useful jQuery parallax plugins worth exploring:
jQuery Parallax
If you want to implement the parallax effect added in the niche brand website such as Nike, then jQuery Parallax is what you need. This plugin basically comes with a script that helps imitate the parallax effect that can viewed on nikebetterworld.com. When you’ll visit the site, you can see that the backgrounds move at different speed in relation to how a user moves the scroll bar.
ScrollMagic

Would you like to add some parallax effect that starts an animation relative to your visitor’s current scroll position? If that’s the case, then Scroll Magic is the right choice for you. Using this plugin, you can make make your website animated elements run for a limited time based on the scroll movement, or indefinitely. The best aspect about this plugin is that it is lightweight and designed to deliver optimized performance.
Parallax ImageScroll

This plugin is inspired by the use of parallax effect in Spotify website. This plugin is compatible with amd and jQuery, and creates parallax effect associated with images. It helps add parallax scrolling effect to images, wherein the background images of your design moves slower than the content, causing a 3D illusion.
Arctext.js

This jQuery plugin will help in arranging the letters of the text element of your site, along a curved path. This plugin is built using the concept of lettering.js. It measures the eact rotation of each letter in the text, and distributes the letters across an imaginary arc (with pre-defined radius) equally.
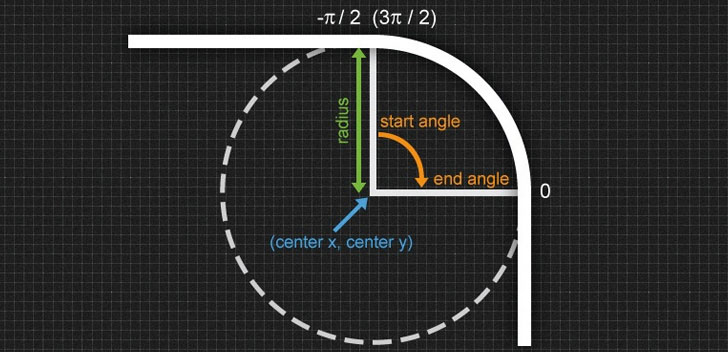
Scrollpath

Do you want the plugin that let you define your own path for custom scrolling? Well, then Scrollpath best fit your needs. This plugin will help you draw lines, as well as, arcs via the “canvas flavored syntaxâ€. What’s more, it boasts a custom scrollbar that enables you to add parallax scrolling effect that starts whenever the user make use of up/down arrow keys, mouse movement, and so on.
Parallax.js

Beside, helping you create parallax effects that works with the movement of the mouse/cursor on a desktop website, this jQuery plugin also help add parallax effect to mobile devices (that contains a gyroscope). This is an ideal plugin for web developers who usually work on graphical projects.
Jparallax

The jparallax plugin helps in adding interactive parallax effect, by transforming the nodes into properly positioned layers that move with the movement of the mouse. The plugin let you set dimensions and options based on which the layers move at different speed.
Skrollr

This is basically a parallax-scrolling JavaScript library that let you add parallax scrolling effects in mobile and desktop websites. It is not just a jQuery parallax scrolling plugin, but instead is a fully-fledged scrolling animation library. Since it is based on the HTML5 and CSS3 web technologies, you can easily make use of this plugin.
Scrolldeck.js

For those designers who wish to add parallax scrolling effect to presentation decks, will find scrolldeck.js a worthy option.
Sequence

Often you may not wish to add infinite scrolling effect to your website slider. This is where the Sequence jQuery plugin comes in handy. The best part about this plugin is that gives entire control over building your own custom slider via CSS3.
Wrapping Up
Parallax effects can help make a web design look interactive and appealing to users’ eyes. And thus, they can help play a vital role in keeping your site visitors engaged, which increases your chances to boost conversion rate of your site. Whether you’re working on a client project or creating your own website, and would like to add parallax effects to it, there are a plethora of excellent jQuery parallax plugins that can help you accomplish your needs in a highly efficient manner.
Author Biography
Samuel Dawson is a smart professional working as Senior Developer in Front Development technologies. He is a associated with Designs2HTML Ltd- a PSD to responsive HTML company having relevant experience. He loves to listen to nice songs in his free time.
This blog post was written by a guest author/contributor. If you would like to write or submit a guest post for citec.in/blog, please write us at info[at]citec.in


